Floorplan 中实现控制和显示的分离
以下方法经本人验证通过,环境如下:
Home Assistant 0.91.4
Floorplan github2018-06-01版本
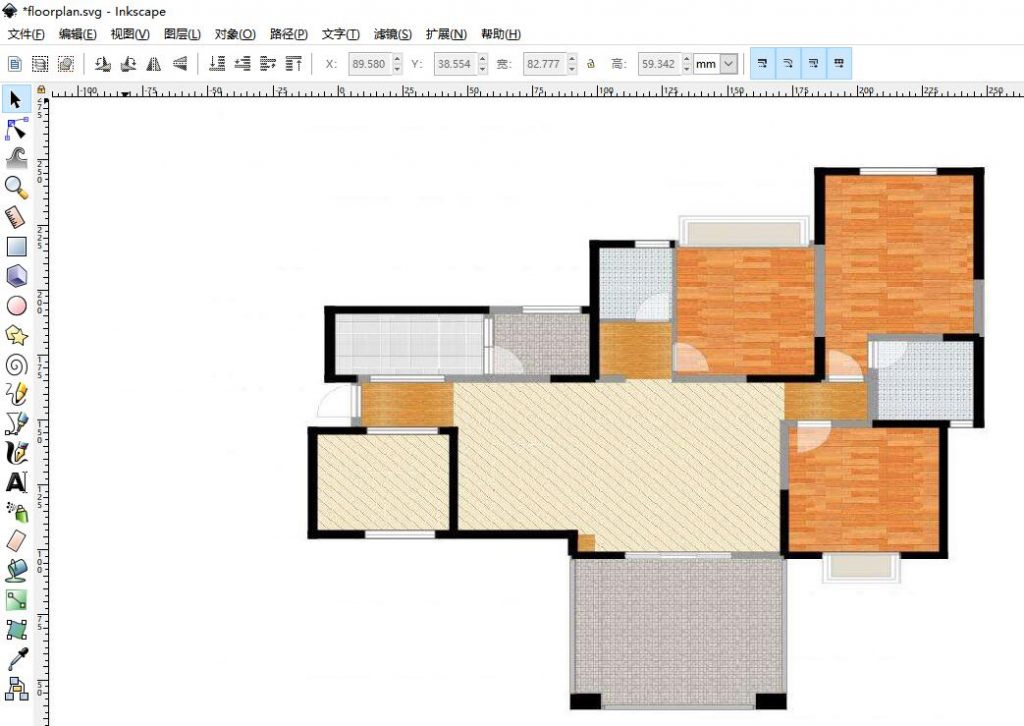
Inkscape 0.92.4 win64版本
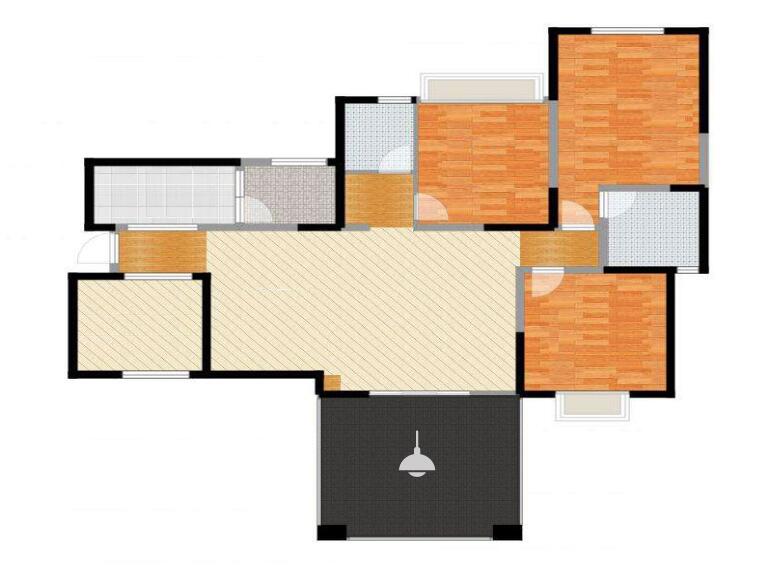
前言: 在文章如何将Floorplan添加到Home Assistant页签 , 如何替换Floorplan为自己的户型图 以及 将设备接入到Floorplan完成控制 三篇连续的文章中一步步的将一个阳台灯接入到Floorplan实现了控制。
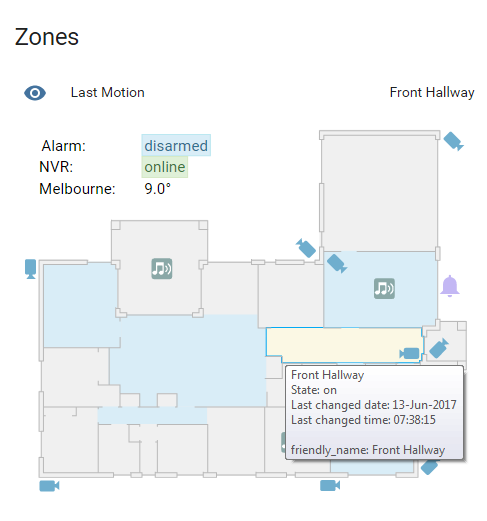
某天我又觉得这样还不够完美(装逼),我想实现的是图形中有一个模拟的灯作为控制,而之前实现的部分透明效果作为背景展示,即同一个设备(阳台灯)对应了Floorplan上的两个组件。经过一番查阅,最后采用方法如下:
第一步: 配置 Home Assistant 的 configuration.yaml ,在Home Assistant中新增一个二元传感器,作为阳台灯的背景 。参考如下示例:
binary_sensor:
- platform: template
sensors:
balcony_lights_b:
device_class: light
value_template: "{{is_state('light.balcony_lights', 'on')}}"
- balcony_lights_b:给新增的传感器一个Entity id,这里我取为balcony_lights_b
- value_template: 配置在什么时候本传感器状态显示为on,显然这个传感器是和阳台灯状态需要同步,因此设置为:{{is_state(‘light.balcony_lights’, ‘on’)}},即 light.balcony_lights (阳台灯的Entity id) 状态为on时,本传感器也为on,其余情况下本传感器状态为off
第二步: 编辑 floorplan.yaml,它与 configuration.yaml 位于同一目录。增加一组配置,用于灯光的背景显示,参考如下示例:
…