以下方法经本人验证通过,环境如下:
Home Assistant 0.91.4
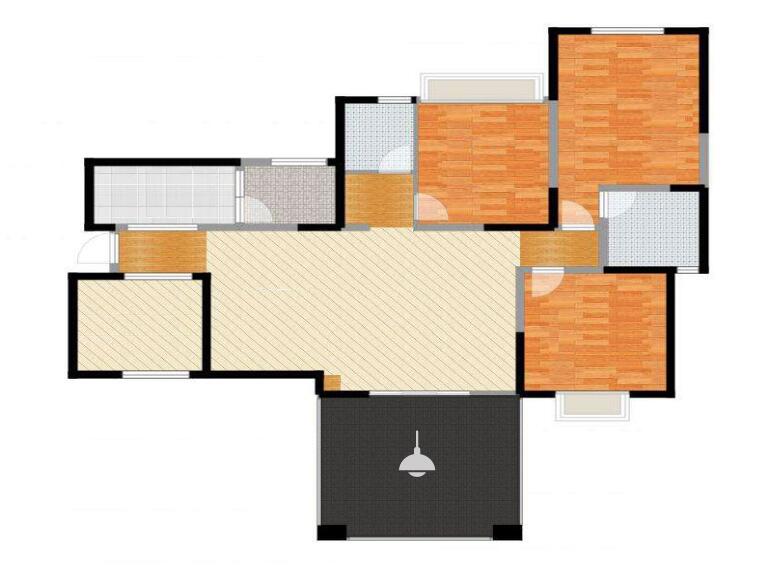
Floorplan github2018-06-01版本
Inkscape 0.92.4 win64版本
前言: 在文章如何将Floorplan添加到Home Assistant页签 , 如何替换Floorplan为自己的户型图 以及 将设备接入到Floorplan完成控制 三篇连续的文章中一步步的将一个阳台灯接入到Floorplan实现了控制。
某天我又觉得这样还不够完美(装逼),我想实现的是图形中有一个模拟的灯作为控制,而之前实现的部分透明效果作为背景展示,即同一个设备(阳台灯)对应了Floorplan上的两个组件。经过一番查阅,最后采用方法如下:
第一步: 配置 Home Assistant 的 configuration.yaml ,在Home Assistant中新增一个二元传感器,作为阳台灯的背景 。参考如下示例:
binary_sensor:
- platform: template
sensors:
balcony_lights_b:
device_class: light
value_template: "{{is_state('light.balcony_lights', 'on')}}"
- balcony_lights_b:给新增的传感器一个Entity id,这里我取为balcony_lights_b
- value_template: 配置在什么时候本传感器状态显示为on,显然这个传感器是和阳台灯状态需要同步,因此设置为:{{is_state(‘light.balcony_lights’, ‘on’)}},即 light.balcony_lights (阳台灯的Entity id) 状态为on时,本传感器也为on,其余情况下本传感器状态为off
第二步: 编辑 floorplan.yaml,它与 configuration.yaml 位于同一目录。增加一组配置,用于灯光的背景显示,参考如下示例:
- name: Light backgroud
entities:
- binary_sensor.balcony_lights_b
states:
- state: 'off'
class: 'off-background'
- state: 'on'
class: 'on-background'
state_transitions:
- name: On to off
from_state: 'on'
to_state: 'off'
duration: 10
保存后,重启Home Assistant,可看到新增的 模板 二元传感器 balcony_lights_b ,它的状态应该是和 balcony_lights 同步的
第三步: 再次编辑 floorplan.svg 文件
使用Inkscape打开之前我们生成的 floorplan.svg 文件,在之前绘制的矩形上点击右键,选择”对象属性”,打开属性窗口,将ID改为新添加的 二元传感器Entity Id :binary_sensor.balcony_lights_b , 点击设置按钮完成更改
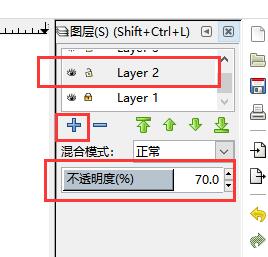
然后按 Shift+Ctrl+L 打开图层窗口,点击加号图标新建一个图层Layer 2 作为灯光的背景层,并将Layer 2 的不透明度设置为 70%

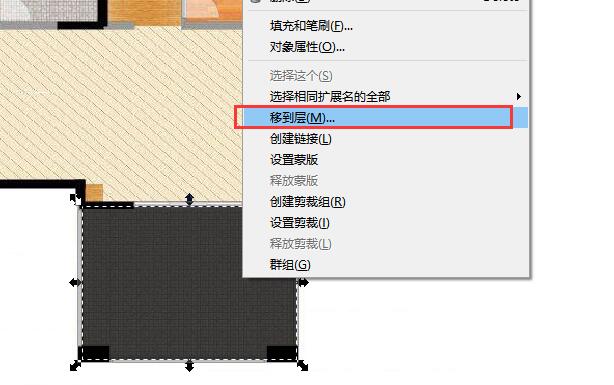
在之前绘制的矩形上点击右键 ,选择”移到层”,移动到Layer 2 中

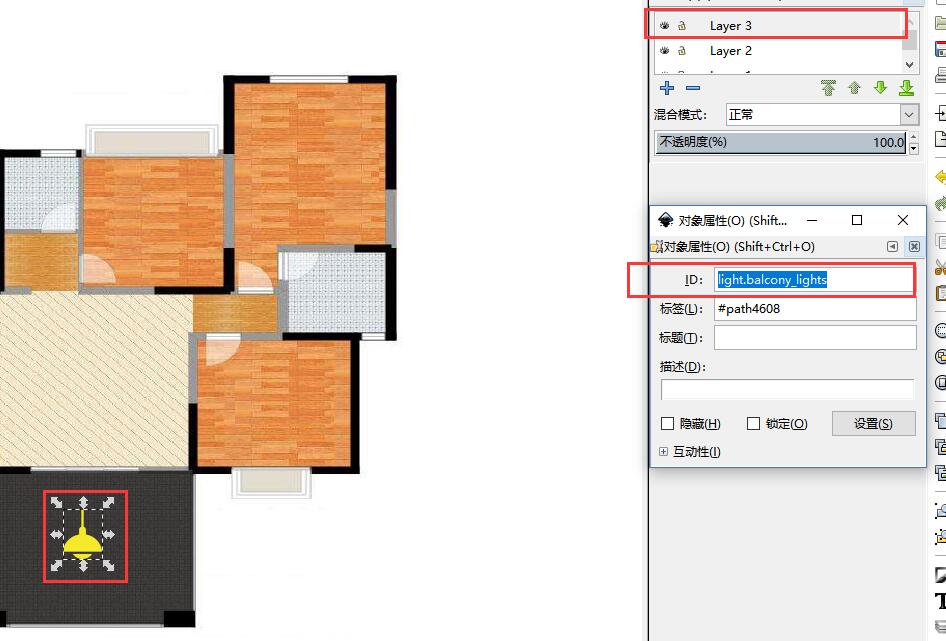
再新建一个层 Layer 3,并在该层插入用于控制的 灯泡图标,将该图标的id设置为light.balcony_lights

保存文件,并再次上传覆盖 floorplan.svg
第四步: 编辑 floorplan.css,它在 /www/custom_ui/floorplan 文件夹下,按如下示例修改 .light-off 和 .light-on,并增加 on-background 的样式
.light-off {
fill: #cdcdcd !important;
}
.light-on {
fill: #f4ea2a !important;
}
.on-background {
opacity: 0 !important;
}
第四步: 打开或刷新Home Assistant的Floorplan页签,即可看到效果
鼠标移动到灯的图标或阳台区域,可查看设备的状态,点击灯图标可控制阳台灯的开关
当灯为关闭时候,该区域以黑色70%透明度覆盖,灯图标为灰色,当灯打开后,该区域正常显示(亮),灯图标为黄色
- Floorplan 目前不支持同一个设备对应多个不同的区域,因此本文使用了一个迂回的方法,相当于建立了设备的镜像来实现效果。如果你有更好的方案,欢迎留言,感谢!
- 查看更多关于Floorplan的文章可点击此处: https://www.feeus.com/tag/floorplan/
如果您喜欢这篇文章,或者它给您带来了帮助,您可以请我们喝一杯咖啡,我们将非常感谢您的支持!